A fitness centre web design is crucial for gyms to attract and retain customers; it is the modern-day calling card for businesses looking to reach customers online. Potential customers are increasingly relying on websites to learn about businesses and make purchase decisions, making it important for fitness centres to have a professional, functional, and user-friendly website to help current and prospective clients navigate and interact with their services. In this blog post, we explore what functions could be included on a fitness centre site and how web design can elevate a fitness centre’s online presence.

Introduction to Fitness Centre Web Design
Fitness centres come in all shapes and sizes; however, a website is a critical part of all centre’s marketing strategies. Web design and functions are equally important as they help gyms differentiate themselves from the competition and provide customers with the information and tools necessary to make an informed purchase decision. Many successful fitness centres have launched their businesses with simple websites and grown their client base by regularly updating the site with relevant content and useful features.
Web Design for a Fitness Centre
A fitness centre’s website is typically the first impression of the business, and it should reflect the gym’s character, ambience, and culture. With the help of modern design tools, creating a fascinating website that showcases the gym’s services has never been easier. Here are a few elements of a fitness centre website to consider:
1. Pictures and Videos of the Gym
Photographs and videos of an actual gym are more relatable than stock photos, and a fitness centre website should reflect the physical space and amenities. Including these images on the home page is a great way to encourage clients to explore the site, making them more likely to book a visit.
2. The Gym’s Branding and Image
Brand colours, fonts, and logos help to establish a fitness centres’ brand identity and reflect their values. A website’s aesthetics, copy writing, and imagery should all be consistent with the gym’s branding to evoke a sense of trust and professionalism.
3. Responsive Design
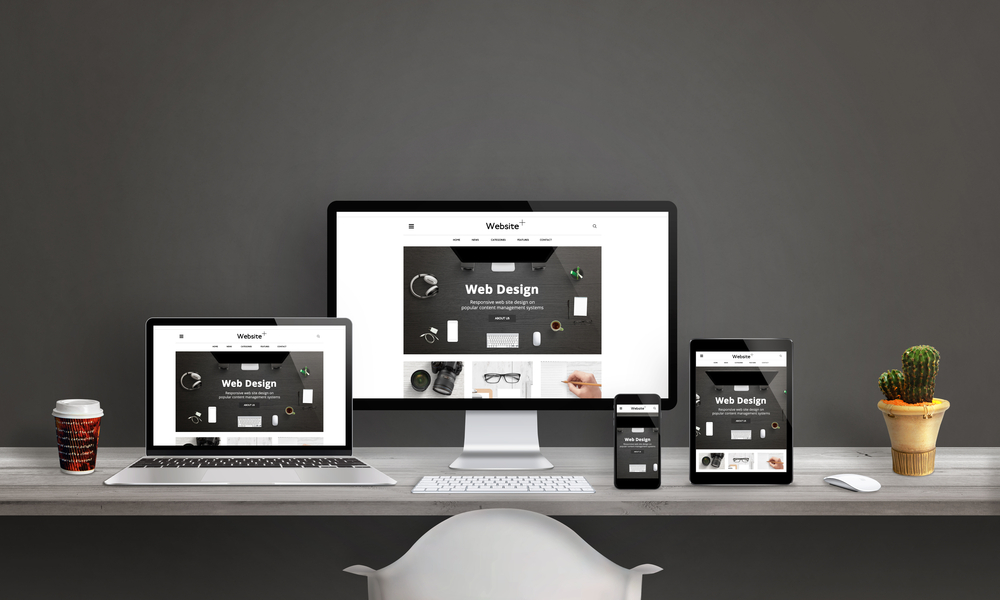
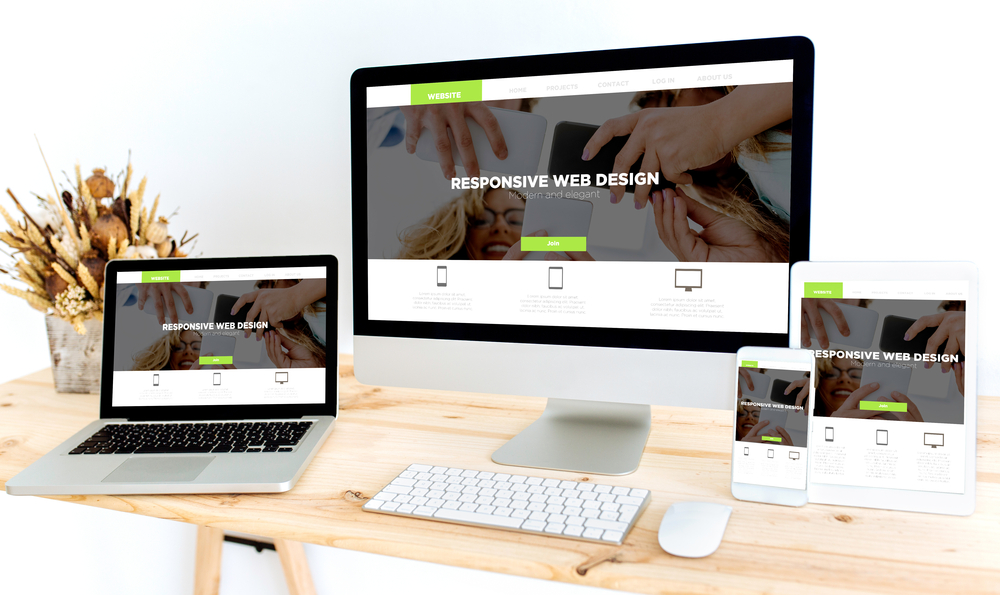
The fitness centre website should be accessible from all devices, as more than half of the world’s internet traffic comes from mobile devices. A responsive web design will adjust to the screen size of various devices, making it easier to navigate the website, regardless of where the user may be.
4. Easy Navigation
The site should be easy to navigate, and menus should be positioned in an easy-to-find location. In addition, service offerings should be separated into separate categories, making it easier for clients to find specific services.
Functions for a Fitness Centre Website
The web design is just one part of a fitness centre’s website, and the functions available help clients achieve their fitness goals. Here are a few functions that could be included on a fitness centre website:
1. Membership Purchases
Make it easy for clients to purchase memberships or packages online. Creating straightforward membership options that encourage users to sign up is a great way to boost membership offerings while reducing the number of administrative tasks.
2. Private Training Booking Pages
Clients should be able to book private training and coaching sessions online without leaving the website. By offering clear availability and pricing information, customers are more likely to book appointments or even create recurring monthly appointments.
3. Nutritional Information
Provide nutritional information and resources for clients looking to improve their nutrition. The website can offer meal plans, diet tips, and healthy recipes, thereby providing an all-inclusive experience for clients.
4. Gym Schedules
Display the gym schedules, including class times and instructor schedules. Ensure all schedules are up-to-date to help clients plan their workouts.
5. On-Demand Workouts and Videos
Create a library of on-demand workouts and videos that clients can access whenever they want. Doing so will provide customers with a way to continue training, even when they are unable to be at the gym.
A fitness centre website serves as a valuable tool to attract and retain customers. With web design and functions, clients can book their gym appointments, purchase memberships, and access nutritional information, among other things. A professional and easy-to-use website can set a fitness centre apart from others and help boost revenue. Therefore, when it comes to designing a website for a fitness centre, make sure to provide a seamless, professional user experience and incorporate features that meet the needs of the business and its clients.
Interested in designing a website for an aesthetics service? Read our blog post about aesthetic business web design.
When it comes to designing a medical site, there are many things that need to be considered like user interface, usability, security, responsiveness, and accessibility. The challenge of designing a website for medical sites is that the design should cater to both the medical professionals and the patients. Medical site web design requires special attention to detail in order to meet the specific needs of the end-users. In this post, we will guide you through the process of designing a website for medical sites by answering some frequently asked questions.

Q&A Section:
Q1: What are the essential components of a medical website?
A medical website should have a clear and concise layout with easy navigation and access to information. Some of the essential components of a medical site are:
- Homepage – A brief introduction to the services offered by the medical website.
- About Us – A page that provides information about the medical practitioners and their qualifications.
- Services – Detailed information about the medical services offered by the website.
- Symptoms and Diseases – A page that educates patients about different symptoms and diseases, their causes, and treatments.
- Contact Us – A page that allows patients to contact the website for appointments or questions.
Q2: What design elements are important for medical site web design?
The following design elements are crucial for medical site web design:
- Clear and concise typography – The website should use clear and easy-to-read fonts.
- Color scheme – The color scheme should be subtle and professional.
- Images – The images should be relevant and of high quality.
- Call-to-action buttons – The website should have clear call-to-action buttons like “Schedule an Appointment” or “Find Your Doctor”.
- Mobile Responsiveness – The website should be mobile responsive to cater to patients who use mobile devices to access the website.
Q3: What are the security concerns for medical site web design?
Medical site web design should ensure that the website follows data security standards to protect the sensitive information of the patients. A few things to consider are SSL encryption, HIPAA compliance, secure servers, and firewalls.
Q4: How can medical sites make sure their website is accessible to everyone?
Medical sites must ensure their website is accessible to everyone, regardless of their abilities or disabilities. The website should be designed with alt-text, video captions, and audio descriptions to help people with disabilities. Additionally, it’s also essential to include features like text-to-speech and keyboard navigation options.
Extensive Pages on Various Symptoms and Diseases:
When designing a medical website, the Symptoms and Diseases section is essential. It’s where patients go to learn more about their health issues. Here are some tips for designing this section:
- Have an organized layout – The page should have an organized layout that is easy to read and navigate. Users should be able to find information quickly.
- Use medical jargon carefully – Avoid using too much medical jargon on your website. Patients are looking for information that is easy to understand, not medical terms they might not know.
- Provide clear information – Provide clear information about symptoms, causes, and treatments. Use bullet points wherever possible.
- Use Images – Use relevant images to help users understand the medical condition better.
- Include FAQ – An FAQ section can help patients find answers to common questions related to each medical condition.
Designing a website for medical sites is a challenging task that requires special attention to detail. The website should be informative, easy to navigate, and accessible to everyone. Web designers and developers need to keep in mind the specific needs of the end-users while designing a medical website. By following the tips mentioned in this post, medical websites will have a design that caters to the needs of both the medical professionals and the patients.
For more web design tips, read our blog post on fitness centre web design.
In today’s digital world, the importance of a beautifully designed website cannot be overstated. With the rise of social media and online marketing, businesses of all kinds are expected to have a strong online presence. This is particularly true for aesthetics services, which rely heavily on attracting customers through visual appeal.
If you’re in the aesthetics industry, it’s important to understand what elements constitute a successful website design. In this post, we’ll explore tips, tricks, and examples of aesthetic business web design.

Elements of Aesthetic Business Web Design
Before we dive into specific examples, let’s take a look at some universal elements of aesthetics services web design:
1. Clean, Minimalist Layout
A visually cluttered website can be overwhelming and distracting. To showcase your aesthetic services effectively, it’s important to stick to a clean, minimalist layout. This can include white space, clear navigation, and a limited color palette.
2. High-Quality Photography
The aesthetics industry is all about visuals, and therefore high-quality photography is essential for a successful website. Showcase your services with professional photographs that capture the essence of your brand.
3. Clear CTAs
CTAs, or “calls to action,” are essential for converting website visitors into customers. Make sure your website includes clear CTAs that guide visitors towards booking an appointment or purchasing a service.
4. Mobile Responsiveness
In 2021, the majority of internet browsing is done on mobile devices. Ensure that your website is mobile-responsive, meaning that it adapts to fit various screen sizes.
As the beauty industry continues to grow, the demand for aesthetic services has never been higher. With customers always relying on the internet to find the best services available, designing a website that not only looks great but also functions well is of the essence. There are several things to consider when designing an aesthetic services web design for different service niches.
Hair Services Web Design
A hair salon website should reflect the personality of the salon and appeal to the audience it wants to serve. When creating a web design for hair services, incorporate high-quality images that showcase the salon’s work and professionalism. The website should also contain information on the different services offered, including cutting, styling, colouring, and extensions. Adding before and after pictures of happy clients is also a great way to prove the credibility of the salon and show potential customers what they can expect.
Lash Extension Services Web Design
Lash extensions are a specialized service that is in high demand. When designing a web design for lash extensions, keep it stylish yet simple. Use colours that reflect the elegant and luxurious nature of the service. Include pictures of models with lash extensions and promote the benefits of the service, like convenience, time-saving, and making the eyes pop. Adding client testimonials can also build trust and reliability, making potential customers more likely to book an appointment.
Facial Care Services Web Design
Facial care services encompass a wide range of treatments, including facials, peels, laser treatments, and micro abrasion. When designing a website for facial care services, it’s essential to showcase your knowledge and expertise. Provide detailed information on the different treatments available, including their benefits, the duration of the procedure, and any risks associated with them. Include high-quality images of the tools, products, and ingredients used in treatments, and before and after pictures of satisfied customers. Encourage customers to schedule an appointment by emphasizing the importance of skincare, and offer specials for new clients.
Waxing Services Web Design
When it comes to designing a web design for waxing services, the key is to keep it clean and straightforward while also emphasizing the benefits of the service. Use pastel colours that evoke relaxation and calmness to make the website more inviting. Provide detailed information on the different waxing services offered, including bikini, upper lip, and full-body waxing. Provide information on pre-and post-waxing procedures, including the number of waxing sessions needed to achieve desired results. Include pictures of satisfied customers and testimonials to show the service’s popularity and success.
Aesthetic services web design plays a crucial role in attracting potential customers and conveying the message of your brand. While designing a website is not a cakewalk, considering the tips and tricks based on service niches mentioned above can make design easier. In conclusion, by including high-quality images, detailed information about services, and client testimonials, businesses in different service niches can appeal to their target audience and make their online presence shine.
For more web design tips, read our blog post on medical site web design!